Are you tired of switching between code editors and browsers to test HTML snippets? Do you want a seamless way to preview HTML in real-time directly on your WordPress site? The Real-Time HTML Viewer Tool is here to save the day! Designed for developers, designers, and educators, this tool simplifies HTML testing and boosts productivity. In this SEO-optimized article, we’ll explore its features, benefits, and how it can elevate your WordPress workflow.
What is the Real-Time HTML Viewer Tool?
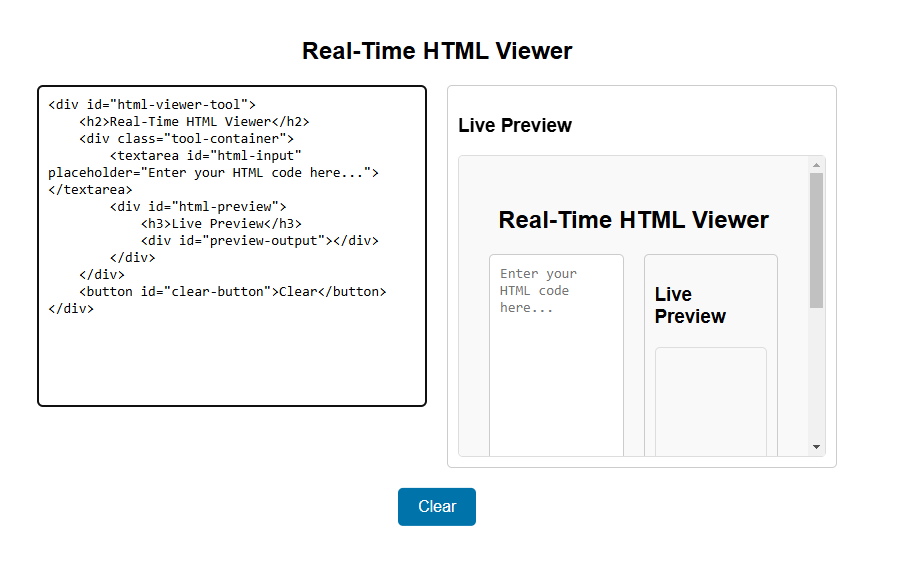
The Real-Time HTML Viewer Tool is a dynamic WordPress plugin or custom tool that allows users to input HTML code and see the rendered output instantly. It’s perfect for testing code snippets, debugging, teaching HTML basics, or demonstrating web design concepts. With a split-screen interface, you can write HTML on one side and view the live results on the other—no page reloads required!
Key Features of the Real-Time HTML Viewer
- Instant Live Preview
See your HTML code rendered in real-time as you type. No need to save, refresh, or switch tabs. - User-Friendly Interface
A clean, intuitive split-screen layout with a code editor on the left and live preview on the right. - Responsive Design
Works flawlessly on desktops, tablets, and mobile devices. - Clear Functionality
A “Clear” button resets the input and output fields instantly. - WordPress Integration
Easily embed the tool into your site using a shortcode or custom page template.
Why You Need This Tool on Your WordPress Site
1. Boost Productivity
Eliminate the back-and-forth between code editors and browsers. Test HTML, CSS, or JavaScript snippets directly on your WordPress site.
2. Ideal for Developers and Designers
Quickly debug code, experiment with layouts, or prototype new ideas without leaving your WordPress environment.
3. Educational Value
Teachers and bloggers can use the tool to demonstrate HTML concepts interactively, making learning engaging and practical.
4. Improve User Engagement
Interactive tools keep visitors on your site longer, reducing bounce rates and improving SEO rankings.
5. 100% Free and Customizable
Build the tool yourself using the code we’ve provided, or modify it to match your site’s branding.
How to Use the Real-Time HTML Viewer Tool
- Input HTML Code
Type or paste HTML into the editor on the left. - View Live Results
Watch the preview pane update instantly as you type. - Clear and Restart
Click the “Clear” button to reset both fields.

SEO Benefits of the Real-Time HTML Viewer Tool
Integrating this tool into your WordPress site isn’t just about functionality—it’s a smart SEO move! Here’s why:
1. Target High-Value Keywords
Optimize your page for keywords like:
- “Real-time HTML preview tool”
- “WordPress HTML tester”
- “Live HTML editor for WordPress”
- “Instant HTML renderer”
2. Increase Dwell Time
Interactive tools engage users, encouraging them to spend more time on your site—a key ranking factor for Google.
3. Mobile-Friendly Performance
The responsive design ensures compatibility with all devices, aligning with Google’s mobile-first indexing.
4. Reduce Bounce Rates
Visitors stay longer to experiment with the tool, signaling to search engines that your content is valuable.
5. Attract Backlinks
Unique tools like this are often shared and linked to by other developers, bloggers, and educators, boosting your site’s authority.
Who Should Use This Tool?
- Web Developers: Test snippets, debug code, or prototype layouts.
- Designers: Visualize how HTML elements will look before implementation.
- Educators: Teach HTML interactively in classrooms or tutorials.
- Bloggers: Embed live code examples in posts to engage readers.
- Agencies: Showcase your coding expertise with a demo tool on your portfolio site.
Frequently Asked Questions (FAQs)
1. Is the tool safe to use?
Yes! The tool runs entirely in the user’s browser—no server-side processing or security risks.
2. Can I preview CSS and JavaScript too?
This version supports HTML only, but you can modify the code to include CSS/JS functionality.
3. Does it work with WordPress page builders?
Yes! Use the shortcode in Elementor, Divi, or Gutenberg.
4. Is the tool mobile-responsive?
Absolutely! The preview pane adapts to all screen sizes.
Conclusion
The Real-Time HTML Viewer Tool is more than just a convenience—it’s a game-changer for WordPress users who work with code. By integrating this tool, you’ll streamline your workflow, engage visitors, and boost your site’s SEO performance. Whether you’re a developer, designer, or educator, this tool empowers you to work smarter, not harder.
Ready to try it out? Follow our tutorial to add the HTML Viewer to your WordPress site today and watch your productivity soar!
